
Графика
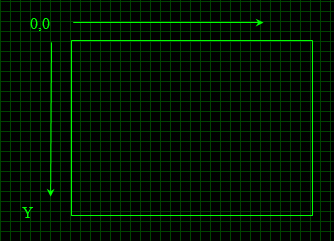
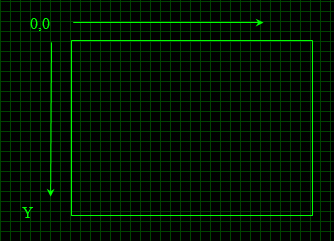
Иногда при изучении этой темы приходится сталкиваться с непониманием учащихся. "А зачем так сложно, если в любом графическом редакторе можно сделать то же самое?" Да, в графическом редакторе можно нарисовать практически что угодно. Но, зная приемы программирования, создаются быстро такие элементы, на которые в графическом редакторе уйдет очень много времени и не будет возможности многократного повторения и внесения быстрых изменений в рисунок. Прежде всего, необходимо сказать несколько слов о включении графических режимов. При входе в оболочку Бейсика по умолчанию включается текстовый режим, в котором можно производить вычисления и выводить результаты на экран. Но если мы хотим пользоваться графическими возможностями языка, то должны объяснить это компьютеру посредством включения графического режима командой screen 12. Таких режимов несколько, но рекомендуется пользоваться этим режимом, потому что он обладает наибольшей разрешающей способностью и позволяет получать качественные графические объекты. После включения графического режима мы можем давать компьютеру команды рисования графических примитивов. Замечание Графический режим включается только один раз. В режиме screen 12 экран представляет собой координатную сетку с началом в левом верхнем углу, вправо от которого увеличивается координата X, а вниз — координата Y. Максимальное значение X на экране 640, a Y — 480 Размеры и координаты экрана в режиме screen 12 |
Графические примитивы
Ну что ж, начнем с графических примитивов, т. е. элементарных объектов, на которые можно разбить любое сложное изображение.
Точка
Первый из графических примитивов — точка. Для изображения точки используется оператор pset со следующим синтаксисом: PSET(X, Y) , С где х и y — координаты точки на экране, а с — ее цвет. Если цвет не указан, то точка будет изображена последним установленным цветом (это касается и всех прочих графических примитивов).
Рассмотрим пример.
SCREEN 12
PSET(320, 175),4
На черном экране в этом случае появится красная точка в центре. Сразу же хочется заметить, что из эстетических соображений лучше менять цвет фона, потому что черный экран выглядит мрачно.
Отрезок и прямоугольник
Следующий примитив — отрезок прямой линии. Оператор записывается таким образом:
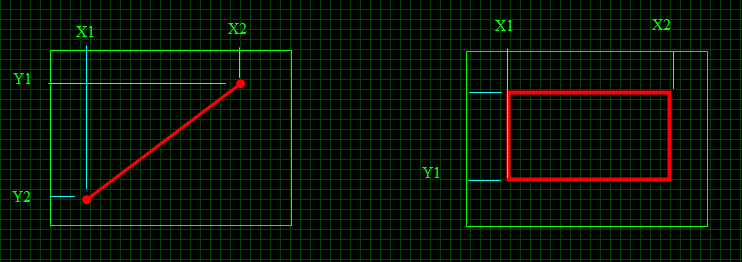
LINE (X1, Y1)-(X2, Y2), С где XI, Y1 — координаты начала отрезка; X2, Y2 — координаты конца отрезка; с — как всегда цвет.
 |
Не секрет, что по диагонали прямоугольника можно всегда его достроить. Известно это и Бейсику. Поэтому можно одним оператором построить прямоугольник со сторонами, параллельными экрану. В этом случае оператор line имеет следующий вид:
LINE (XI, Y1)-(X2, Y2), С, В То есть к обычному оператору отрезка добавляется буква (это именно буква, а не число!) в — от английского слова box (ящик, коробка). А координаты — это начало и конец любой из диагоналей прямоугольника. Возьмем предыдущий пример и добавим в операторе line букву в: LINE (100, 300)-(600, 50), 1, В
В результате выполнения у нас получится уже не отрезок, а прямоугольник, причем сама диагональ видна не будет
Предупреждение
Будьте внимательны с координатами. Довольно часто вместо координат диагонали указывают координаты стороны прямоугольника. В таком случае вы получите просто отрезок, параллельный экрану.
И еще один примитив, основанный на операторе line. Он позволяет не только строить прямоугольник по диагонали, но и сразу закрашивать его. Пишется он так:
LINE (XI, Y1)-(X2, Y2), С, BF
Обратите внимание, что добавилась еще буква f (без пробела после в), вместе с буквой в обозначающая "box full" — полная коробка. Это заставляет компьютер залить полученный прямоугольник указанным цветом с. Попробуйте самостоятельно в предыдущем примере добавить букву f и посмотреть, что получится.
Ну, что ж, для начала достаточно. Надо бы поупражняться. Но перед упражнениями хотелось бы дать совет, как облегчить себе жизнь. Чтобы быстро и четко нарисовать заданный объект, рекомендуется взять листок миллиметровки или бумаги в клеточку, нарисовать экран в масштабе 1 см=50 экранных точек.
К сожалению, опыт показывает, что многим из вас лень этим заниматься — отсюда пустая трата сил и времени и очень неказистые результаты.
Перейдем к упражнениям.
1. Напишите программу, изображающую на экране четыре точки разного цвета в
центре желтого экрана. Точки расположите квадратом на расстоянии друг от друга 5
точек.
2. Напишите программу, выводящую ромб с диагоналями .Пропущенные координаты
определите сами, зная свойства ромба.
3. Создайте программу, рисующую Российский флаг'. Флаг состоит из трех полос,
поэтому рисовать их надо, используя
Есть, кстати, мнемоническое правило для запоминания цветов нашего флага — это
магическое слово БеСиК — БЕлый, СИний, Красный — и на Бейсик похоже, и не
забудешь никогда.
команду line с параметром bf. Здесь главное четко рассчитать координаты
диагоналей всех трех прямоугольников.
4. Напишите программу, выводящую рамку с конвертом.Рамка рисуется двумя
операторами line с bf, конверт — подумайте сами. Координаты тоже выберите сами.
Только не рисуйте слишком мелкие объекты. Рис.ок должен быть крупным и наглядным.
Это любят преподаватели!
5. Создайте программу, выводящую на одном экране куб и пирамиду
Окружность
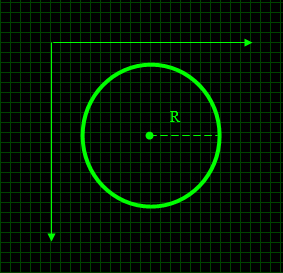
Следующий этап построения — окружность. Все, что нужно знать об окружности для
Бейсика — это координаты ее центра и радиус. Оператор выглядит так:
CIRCLE (X, Y) , R, С
где х, y — координаты центра, r — радиус (в экранных точках),
с — цвет.
Например, оператор
CIRCLE (320, 175), 50, 2
изобразит нам зеленую окружность радиусом 50 точек в центре экрана.
 |
Эллипс
Очередной примитив — эллипс. Эллипс — это, по сути, окружность, которой слегка
дали по "голове" или по "бокам", в результате чего она стала вытянутой по
вертикали или горизонтали. И вместо одного радиуса, как у окружности, у эллипса
стало два — по осям X и Y.
Частное от деления Ry на Rx дает нам так называемый коэффициент сжатия:
K=Ry/Rx
Таким образом, для вытянутых по горизонтали
эллипсов коэффициент сжатия будет в пределах от 0 до 1.
А для эллипсов, вытянутых по вертикали , коэффициент сжатия будет больше 1.
|
Очевидно, что если коэффициент сжатия равен 1, то это
будет уже никакой не эллипс, а просто окружность.
Оператор рисования эллипса записывается почти так же, как и для окружности:
CIRCLE (X, Y) , R, С, , , К
где х, y — координаты центра эллипса, r — радиус той окружности, из которой этот
эллипс получился, с — цвет, к — значение коэффициента сжатия.
Например, после выполнения оператора
CIRCLE (320, 175), 50, 2,,,0.5
в центре экрана появится эллипс зеленого цвета, сжатый сверху и снизу, у
которого Ry в два раза меньше, чем Rx.
Если же добавить еще один оператор
CIRCLE (320, 175), 50, 2,,,2
то сверху дорисуется дополнительный один эллипс, который будет сжат уже по
горизонтали, и у него уже Ry будет в два раза больше, чем Rx. Вместе они должны
составить следующую картинку
Ну, а теперь продолжим наши упражнения..
Замечание
К сожалению, иногда размеры точек по осям абсцисс и ординат не совпадают,
вследствие чего может наблюдаться асимметрия в изображениях (при полной
правильности всех ваших расчетов). В таких случаях приходится подгонять детали
рисунка вручную.
| 6. Напишите программу, которая изобразит квадрат и вписанную в него окружность | 7. Создайте программу, с помощью которой можно нарисовать мишень Можно усложнить изображение, добавив попавшую в мишень стрелу . | 9. Напишите программу построения цилиндра, состоящего из эллипсов и двух вертикальных линий . | ||
|
|
|
|
||
| 8. Напишите программу, которая отобразит снеговика, состоящего из окружностей разного радиуса и ведерка на голове из эллипса и двух отрезков . |
10. При помощи Бейсика нарисуйте летающую тарелку . |
|||
|
|
|
|||
Дуги окружности и эллипса.
Ну что ж, если все получается, то пора постепенно
переходить к более сложным вещам, а именно, к рисованию дуг окружностей и
эллипсов. Но прежде следует вспомнить, что в Бейсике используется радианная мера
углов . Любая дуга имеет угол, от которого она начинается, и угол, где она
заканчивается. Чтобы разобраться с этим, сначала я приведу оператор рисования
дуг окружностей:
CIRCLE (X, Y) , R, С, а, b
где появившиеся две новые величины а и b и обозначают эти углы. Правило
рисования дуг на Бейсике звучит так: "дуга строится от угла а к углу b против
часовой стрелки".
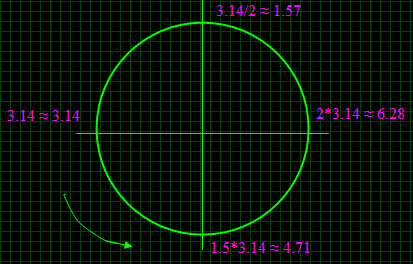
Для того чтобы показать это наглядно, лучше всего обратиться к окружности,
где число (пи )
π
≈
3,14
 |
Взглянув на окружность, мы всегда довольно легко сможем определить начало и конец нужных нам дуг. Более того, Бейсик позволяет использовать в качестве операндов в своих командах арифметические выражения. Поэтому, например, если вы знаете угол начала дуги — 30°, но затрудняетесь определить его на окружности, то можете в соответствующем месте оператора дуги написать 3.14*30/180 и пусть компьютер сам считает.
Приведем несколько простых примеров.
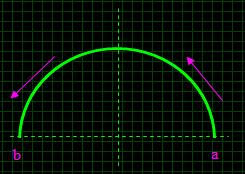
Построим верхнюю половину окружности синего цвета с радиусом 30 , у которой
центр находится в точке 150, 100.
Первым делом, глядя на дугу, определяем направление
против часовой стрелки. Это дает нам возможность выяснить, где находится начало
и конец дуги. Далее обращаемся к тригонометрической окружности. В этом простом
примере сразу видно, что угол начала а=0, а угол конца дуги b=3,14. Таким
образом, оператор построения этой дуги выглядит так:
CIRCLE (150, 100), 30, 1, 0, 3.14
 |
Предупреждение
Прежде, чем мы приведем более сложный пример дуги, хочется сделать еще одно
полезное замечание. Если в операторе построения дуг поставить знак минус перед
значениями углов дуги, то автоматически будут проведены радиусы, соединяющие
центр окружности с концами дуг. Нельзя ставить минус перед 0. В этом случае
вместо нуля надо использовать -6,28 (т. е. 2π).
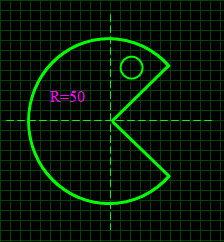
Построим изображение CD-MAN
 |
Радиус "глаза" и координаты его центра определим
исходя из здравого смысла.
Хотя на первый взгляд кажется, что данное построение очень сложно, но на самом
деле мы знаем уже достаточно инструментов, чтобы сделать это двумя изящными
легкими движениями. Для начала, действительно давайте определим радиус "глаза".
Диаметр его составляет примерно пятую часть радиуса "туловища", стало быть
радиус — одну десятую,т.е. 5. Координаты центра примерно Х=215, Y=85. Теперь
займемся углами дуги "туловища". Угол а определяется довольно легко — он равен
45°, а вот для определения угла b надо пройти почти всю тригонометрическую
окружность — первая четверть, вторая четверть — еще +90°, третья четверть — еще
+90°, и, наконец, еще +45°. Итого b=315°. Ну что ж, все данные для построения
есть. Приступим.
Rem "туловище"
CIRCLE (200, 120), 50, 1, -45*3.14/180, -315*3.14/180
CIRCLE (215, 85), 5, 1 Rem "глаз" >
Теперь рассмотрим рисование дуг эллипсов.
Когда мы говорили о построении самих эллипсов, то в операторе было несколько
странно видеть три указанных подряд запятых. Сейчас все стало понятно — это
место для углов а и ь. Остальное — аналогично дугам окружности. Итак, оператор
построения дуг эллипса таков:
CIRCLE (X, Y) , R, С, a, b, К
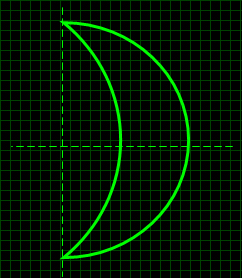
В качестве примера нарисуем "светит месяц, светит ясный"
.
Внешняя граница месяца — это дуга окружности, а внутренняя — дуга эллипса. Центр
у них общий (Х=500, Y=70). Коэффициент сжатия эллипса равен 2. Начало и конец
дуг тоже одинаковы (а=4,71, b=1,57). Радиус окружности возьмем 50, а вот с
радиусом эллипса придется помучиться, поскольку, как мы уже говорили, экранные
точки имеют разные ширину и высоту, определяющиеся примерным соотношением 3:4.
Поэтому в качестве радиуса эллипса возьмем значение 50x3/4. Тогда месяц
построится следующим образом:
CIRCLE (500, 70), 50, 14, 4.71, 1.57 CIRCLE (215, 85), 50*3/4, 4.71, 1.57, 2
 |
Закраска
Уже очень хочется попробовать свои силы? Еще немножко нужно подождать. Ведь мы
хотим все делать красиво. И нам нужно изучить еще один шаг — закраску замкнутых
контуров.
После того, как мы научимся закрашивать, у нас в руках будут практически все
необходимые инструменты для рисования сложных объектов, разработки больших
линейных алгоритмов.
Итак, оператор закраски имеет следующий синтаксис:
PAINT (X, Y) , Cl, C2
где х, y — координаты любой точки внутри закрашиваемого' контура, ci — цвет,
которым закрашивается контур, С2 — цвет самого контура. Если эти цвета совпадают,
то достаточно указать С1.
Правила закраски:
Контур должен быть замкнут. Если в нем будет прокол
хотя бы в одну экранную точку, то вся "краска" вытечет и зальет экран.
Контур должен быть одноцветен. Если составляющие даже замкнутого контура разных
цветов, то для компьютера эта ситуация аналогична разрыву. Будет закрашен весь
экран.
Координаты точки закраски должны лежать внутри контура.
Рекомендуется закрашивать контур непосредственно после
того, как он нарисован. Часто рисуют все изображение, потом начинают закрашивать
разные области, а линии разного цвета пересекаясь дают разрывы, и вот уже экран
затекает самыми разными красками.
Если точка закраски попала вне контура, то закрасится весь экран, за исключением
самого контура (иногда это бывает нужно, но подобные случаи редки).
Если точка закраски попала на контур, то ничего не закрасится.
Рассмотрим пример закраски месяца из предыдущей
программы белым цветом. После того как мы его нарисовали, у нас добавится всего
одна команда:
PAINT(530, 70), 15, 14
Откуда взялось число 530 в качестве координаты X, я думаю, понятно, если посмотреть на рисунок, вспомнить координаты центра и радиус.
Ну что ж, а теперь упражнения на дуги и закраску. В них изображения уже более
сложные, требующие достаточно основательной предварительной подготовки. Не
забывайте о ней!
| С помощью Бейсика нарисуйте закрашенный квадрат (одним оператором) с вписанными в него двумя разноцветными окружностями |
|
|
| Напишите программу, выводящую на экран петлю гистерезиса, которая состоит из двух отрезков прямых линий и четырех дуг, являющихся четвертями окружности . Попробуйте сначала нарисовать изображение в масштабе на бумаге, рассчитать все исходные данные. Закрасьте получившееся изображение. |
|
|
| Выведите на экран пятиконечную звезду, вписанную в окружность и закрашенную как на рис |
|
|
| Нарисуйте корабль в
ночном море под российским флагом . Это задание уже представляет собой достаточно сложное изображение. Попробуйте выполнить его так, как вы считаете нужным. |
,
|